Modular HTML & SASS
Pixel-perfect pages that display flawlessly across devices, using Modular HTML and SASS.
Skills
Modular HTML
Web layouts are moving away from rigidly-defined templates — which can become space-filling exercises — and towards more flexible, modular components, which can be inserted or removed based on user needs. From modular SASS architecture, to BEM & Atomic Design, to Modular CMS architecture, modular design allows you to iterate and improve without having to worry about development times or having things break.
BEM & Atomic Design
There are many approaches to creating modular components — personally I use Block Element Modifier (BEM) for naming component classes, and Atomic Design for defining relationships between various types of components.

Don’t Repeat Yourself
The most basic, technical definition of SASS is that it’s an efficiency tool which makes your code more DRY. Bloating is reduced and you don’t have to comb through a massive stylesheet to change one million instances of a font color. But SASS is so much more than that.
Rapid Development
For the person who writes the code in the first place, SASS promotes Rapid Development. The partial structure from the last website you created is already in place, with variables, mixins, base styles, layout styles, and component styles all neatly organised into a clear hierarchy. If you structured things correctly, you just have to change a few parameters and remove & repurpose some of the more specific components and half the work is done.
Confidence and Ease of Use
Coding websites — especially in larger organisations — isn’t all about the person who wrote the code in the first place. It’s about the next person who works on it, and the person after that. Could be a colleague, could be a developer from another agency…. could be you in six months’ time when you’ve forgotten why you made all those decisions and where everything is.
For the developer who has zero knowledge of a particular codebase it’s important to have a clear SASS hierarchy based on a rules-based system. You need to be confident that if you change or reuse a component, it’s not going to break the website in 15 other places, or have such a high level of specificity that you need to spend ages unpicking all the descendant selectors from the CSS.
SASS allows you to iterate and maintain websites with confidence.
Strong UI Design
Years of working as a designer and a developer has taught me to communicate clearly, simply, and effectively. I tend to focus more on development nowadays, but I’ve designed literally hundreds of websites across a range of styles and sectors, and use these skills daily as a developer.
At the core of my design approach is usability and the user experience — what is the user doing, thinking, or feeling at any given moment? In short, what is their experience? Having a firm understanding of these concerns allows me to put clear thinking behind my actions.

Case Studies






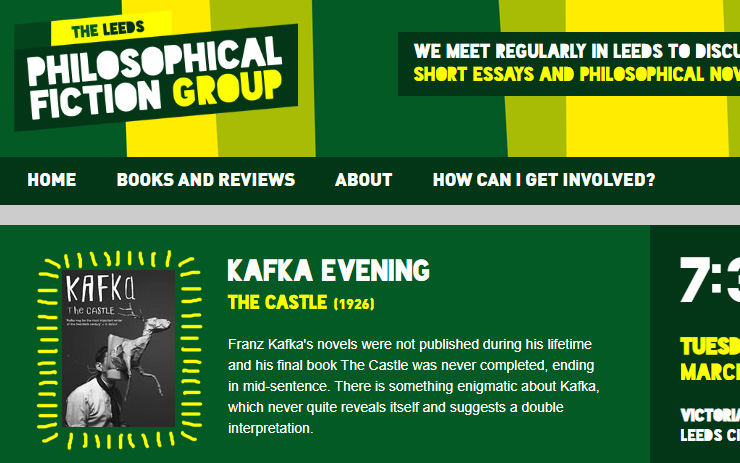
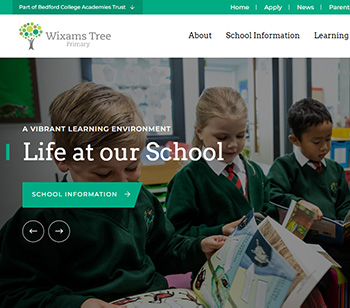
Bedford College Academies Trust
WordPress multisite network created from scratch for Bedford College Academies Trust, bringing together three stylistically different, but structurally similar, websites beneath a single WordPress dashboard.


WordPress Portfolio
On this page I’ll discuss the Modular Design Principles that went into the development of this website. The flexible codebase allows you to iterate and maintain the website, without having to worry about development times or having things break.


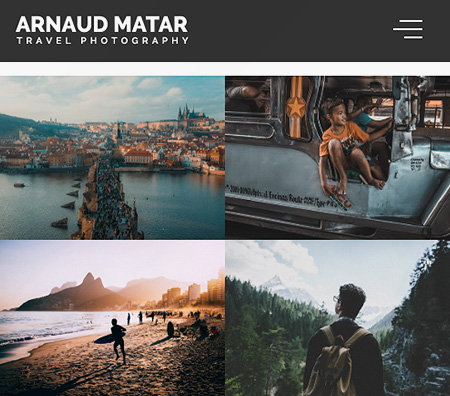
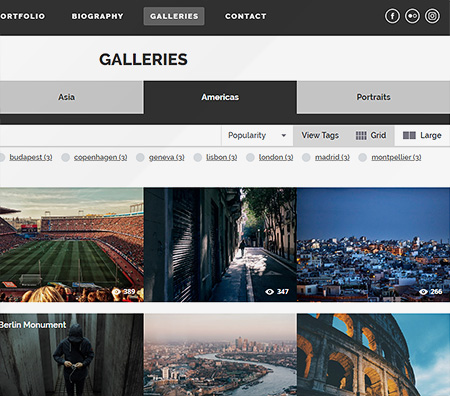
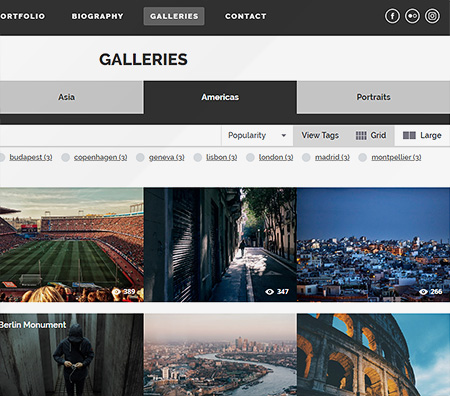
Arnaud Matar
Freelance website created for Arnaud Matar, a professional photographer based in Montpellier, south of France. I created a content-managed portfolio website which imports data from the client’s Flickr account using JavaScript, AJAX and the Flickr API.